When I started blogging with Ghost, I spent some time finding a theme that I liked. After a few tryouts, I found that the default Casper 2.0 theme was a great basis to build on, so I started tweaking and tinkering to modify it to my needs.
The Ghost Pro platform supports marking posts as featured. This allows for a theme to make these posts appear in a special way on the website, like pinning them to the top for example. Since it is supported by the platform, I was quite surprised it was a missing feature in the default Casper theme..
After some fiddling, I got this mechanism to work together with the infinite scroll javascript that's also on the home page. This article describes how it is done.
Goal
The goal is to be able to 'sticky' one or more featured posts on the first page of the site. With regard to pagination, only page 1 should have these posts stickied, and the posts should not occur in further pages.
Enable the public API
In order to make this work, you will need the {{get}}-helper, for which you'll need to enable the public API for your site. Note that the API is currently in beta, but this article will be modified as soon as Ghost solidifies how the API will function.
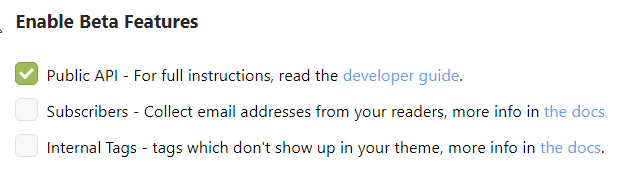
In the Admin section of your Ghost site, go to Settings - Labs. On the bottom of that page you will find the Enable Beta features:

Check the Public API feature. It will immediately be enabled for your site.
There's no place like home.hbs
Two pages are important for the featured articles to work:
- home.hbs contains the definition for the first page.
- index.hbs contains the definition for all other pages.
This is important to note, since we only want sticky-magic to happen on the first page.
Create home.hbs
If it does not already exist, make a copy of index.hbs and name it home.hbs.
Find the post-loop
In home.hbs, find the loop in which all posts are processed. In the Casper theme the code snippet was as follows:
<div class="post-feed">
{{#foreach posts}}
{{> "post-card"}}
{{/foreach}}
</div>
Casper uses post-cards as you can see on my home-page and this code just runs through all posts, creating post-cards for each of them.
Add featured posts to the first page
Now, we only want to get the featured posts and write them to the page first. Insert the following snippet right before the line with {{#foreach posts}} in home.hbs:
{{#get "posts" include="tags,author" filter="featured:true" limit="all" as |featured|}}
{{#foreach featured}}
{{> "post-card"}}
{{/foreach}}
{{/get}}
The get method calls the public API to get all posts from the website.
- The tags and author attributes are included, so the post-card can display these as well.
- The filter is set to
featured:trueto only get the featured posts. - If you only want the first, lets say, 3 featured posts, change
limit:"all"tolimit:"3". - The resultset will be named 'featured' so we can reference it later in the foreach loop in line 2.
Remove featured posts from other pages
I didn't want featured posts to appear further on, so I had to modify the existing foreach-loop to exclude these. Like this:
{{#foreach posts}}
{{^if featured}}
{{> "post-card"}}
{{/if}}
{{/foreach}}
{{^if}} is the negation of {{#if}} and can be read as `not if featured'. Post-cards will only be created if they're not featured. Easy enough.
To exclude the featured posts not only from the first, but also from further pages, this exact modification needs to be made in the index.hbs file as well.
Final home.hbs
The end-result of the home.hbs modification is as follows:
<div class="post-feed">
{{#get "posts" include="tags,author" filter="featured:true" limit="all" as |featured|}}
{{#foreach featured}}
{{> "post-card"}}
{{/foreach}}
{{/get}}
{{#foreach posts}}
{{^if featured}}
{{> "post-card"}}
{{/if}}
{{/foreach}}
</div>
Final index.hbs
The end-result of the index.hbs modification is as follows:
<div class="post-feed">
{{#foreach posts}}
{{^if featured}}
{{> "post-card"}}
{{/if}}
{{/foreach}}
</div>
How to make a post 'featured'
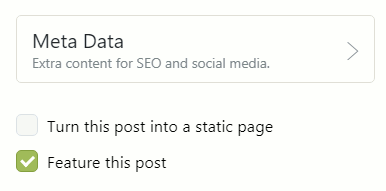
Making a post featured, and now stick to the front page, is quite easy. Open the content of the post and press the 'Post Settings' icon on the top-right corner (next to the 'Save' / 'Publish' - button).
On the bottom check the 'Feature this post' checkbox. This will immediately feature the post.

I was surprised the Casper theme didn't support featured posts by default. However, it is quite an easy process to do it yourself if you know what to change.
